Using DocRaptor to generate PDF
This is the first post on my journal of using DocRaptor to generate PDF. I will keep posting how I use the PDF generator for my course materials.
I write online courses on MakClass.com and would like to generate PDF book from my teaching materials. Previously, I had been using LeanPub to generate the PDFs. I also try generating PDF quickly by using Ulysses’ PDF export. But I need more freedoms than these approaches. I know that PrinceXML is the go-to PDF generation engine for converting my HTML content into PDF. But the price is too expensive for me until I met the DocRaptor. It provides the same PrinceXML engine but charges as a subscription base. 150 documents generation per month fits my needs. So I’m now trying to create PDF slides and PDF books from my course writings.
These are my 2 main categories:
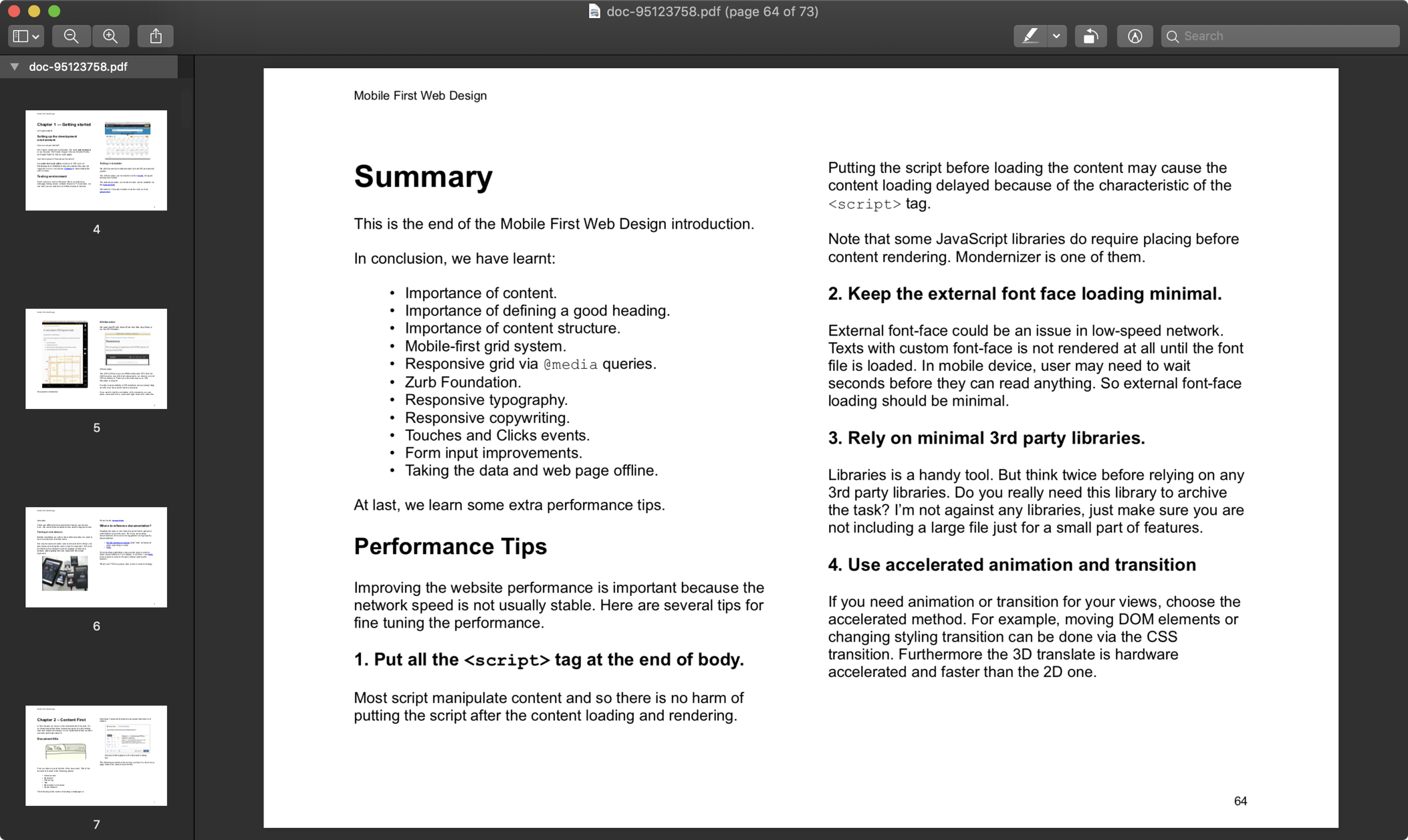
- Book content, such as my mobile first web design course.
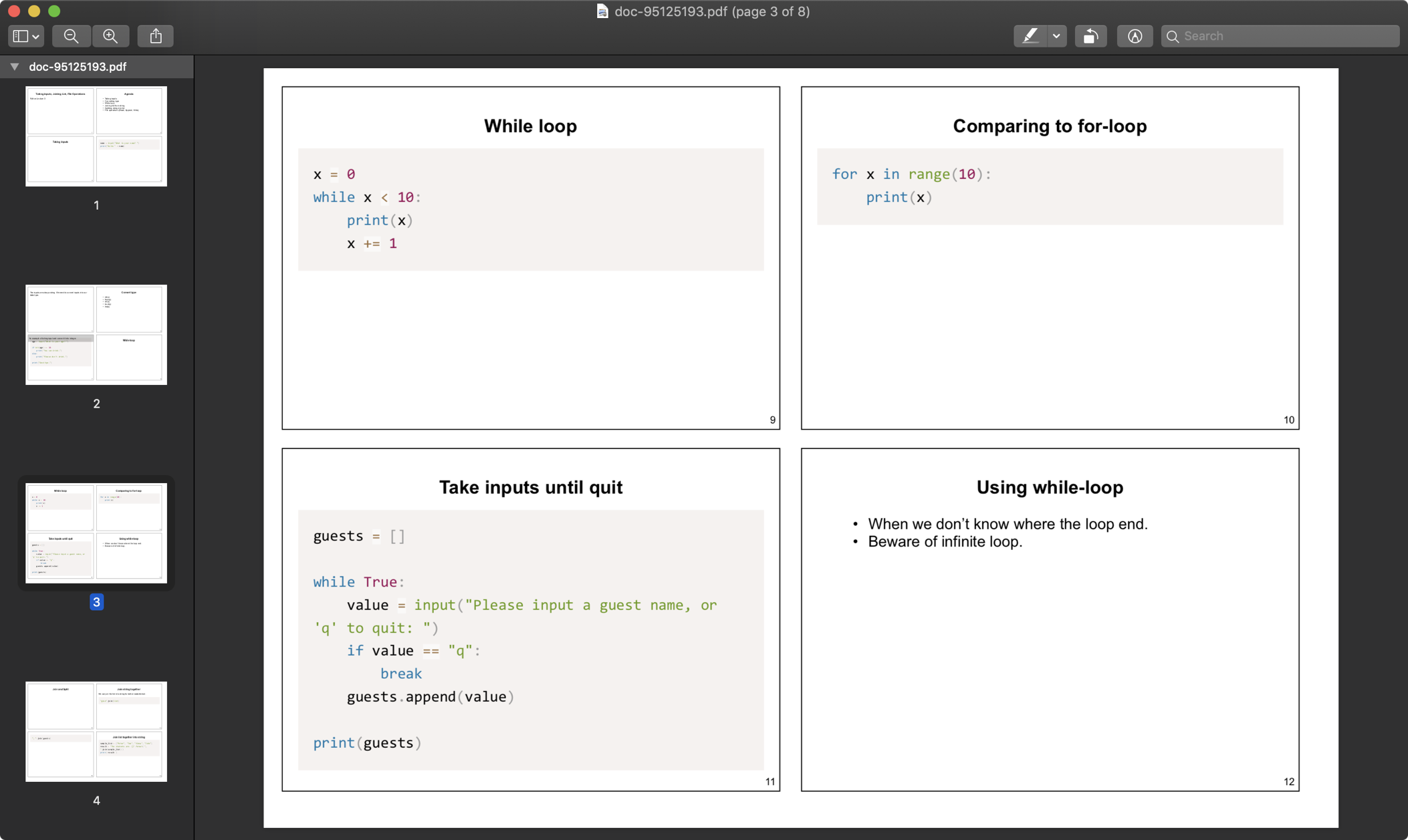
- Markdown slides, such as my Python slide.
Here are the results so far:


The result is so far so good. I am able to generate the book content into LeanPub similar result. The remote images are successfully embedded. I haven’t add code syntax highlighting yet. But the highlight works in my slides PDF output.
What works so far:
- Almost exactly the same output between PDF and HTML/CSS.
- Can create multiple columns by using float and CSS columns.
What needs more work:
- Avoid content overflow in slide, especially code blocks.
- Add code syntax highlight to book PDF generation.
- Add outline to the output PDF.
Here are the PDF output:
Published on 2019-05-18 by Makzan.
More articles like this:
-
DocRaptor
-
Writing
Previous ← Makzan’s Weekly 2019w17: iOS Automation
Next → An experiment on writing in iA Writer and sync to Working Copy