Setting header and footer for DocRaptor and PrinceXML PDF generation
I’m setting the header and footer content while using the DocRaptor and PrinceXML engine.

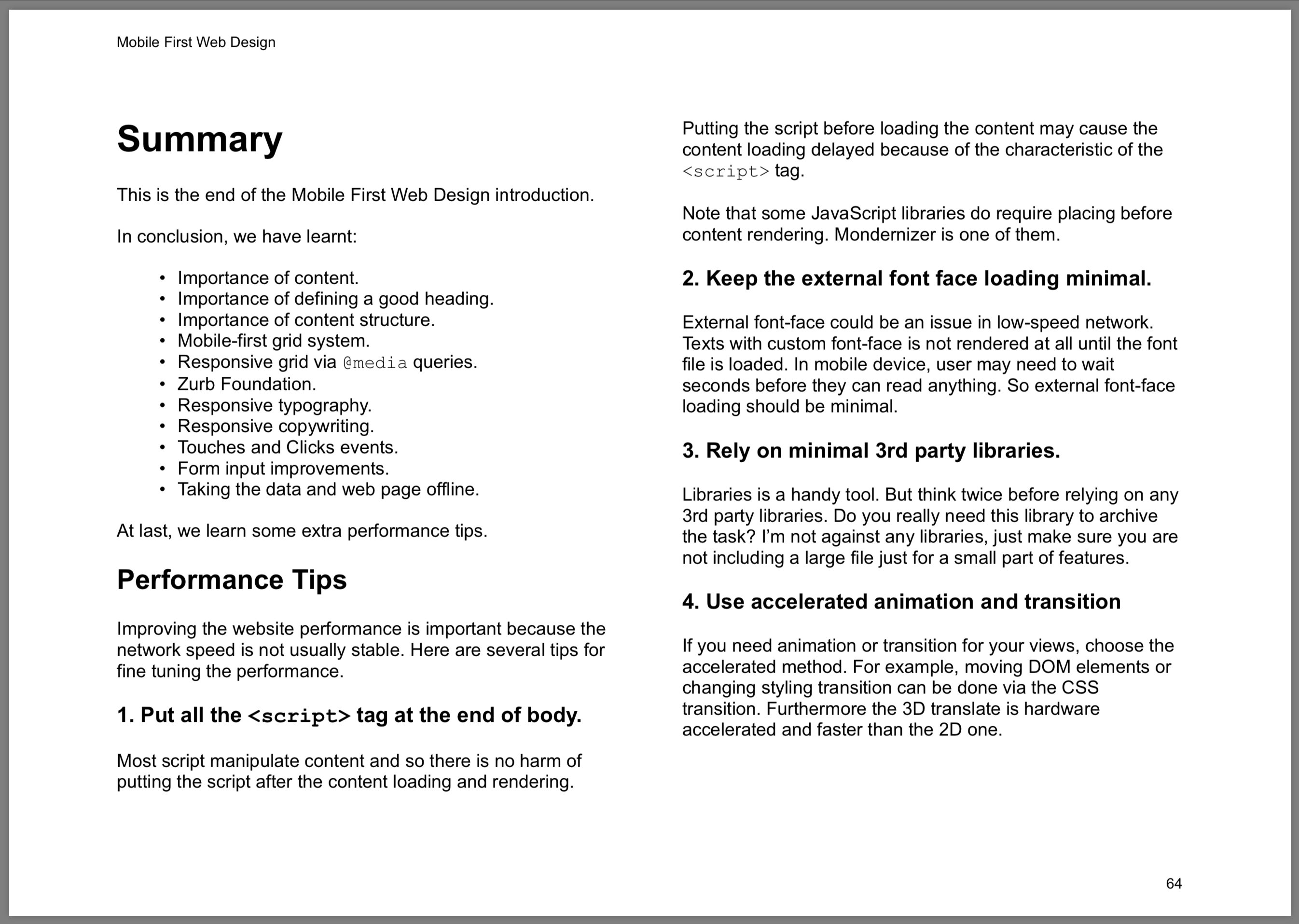
Nothing appears on the header and footer until I give the page some margin. That is my lesson learnt.
Originally I configure the @page margin to be 0 and use only page padding. This works until I need to place the book title name page number in the header and footer area.
headers and footers are positioned inside these page margins and are not part of the page content — DocRaptor Doc
The header and footer is not part of the content. They are part of the margin. So the margin must be enough for the header and footer content to appear.
Here is my latest CSS to configure the page to allow header and footer content to appear.
@page {
size: A4 landscape;
margin-left: 0;
margin-right: 0;
margin-top: 15mm;
margin-bottom: 15mm;
padding: 10mm 25mm;
@top-left {
content: "Mobile First Web Design";
padding-left: 25mm;
font-family: sans-serif;
font-size: .8rem;
}
@bottom-right {
font-size: .8rem;
content: counter(page);
padding-right: 25mm;
font-family: sans-serif;
}
}
Published on 2019-04-20 by Makzan.
More articles like this:
-
DocRaptor
-
Today I Learned
-
Writing
Previous ← Migrating inQRCode.com from Ruby on Rails to static hosting
Next → Trying PreText